環境
今回の作業環境を確認しておきます。
Ubuntuのバージョン
cat /etc/lsb-release
DISTRIB_ID=Ubuntu
DISTRIB_RELEASE=24.04
DISTRIB_CODENAME=noble
DISTRIB_DESCRIPTION="Ubuntu 24.04.1 LTS"
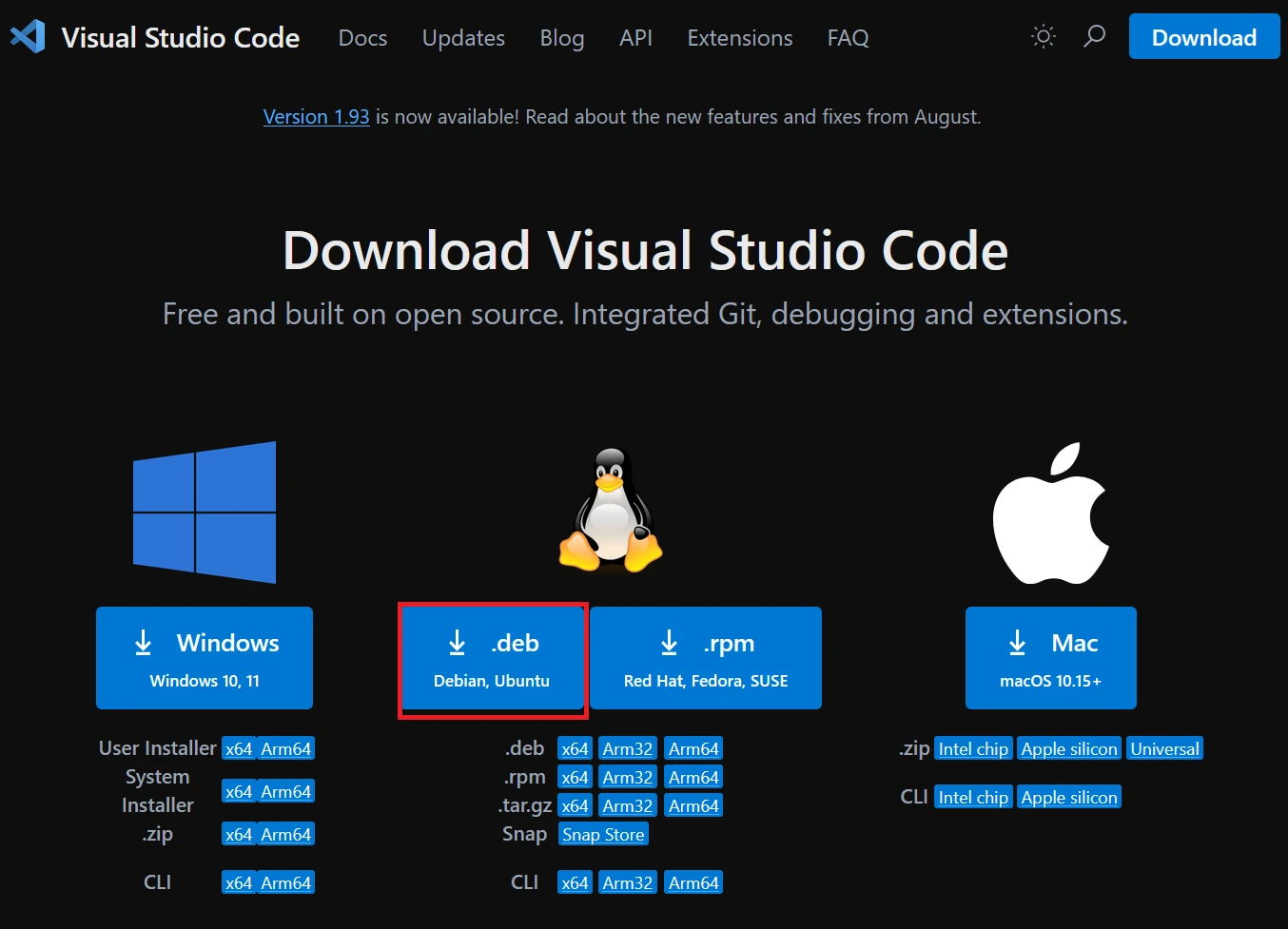
.debファイルのダウンロード
Download Visual Studio Code – Mac, Linux, Windowsより.debファイルをダウンロードします。

.debファイルのインストール
ターミナルを開き(Ctrl + Alt + T)、ダウンロードした.debファイルが格納されているディレクトリに移動した後、aptコマンドでインストールを実行します。
cd ~/Downloads
sudo apt install ./code_1.93.1-1726079302_amd64.deb
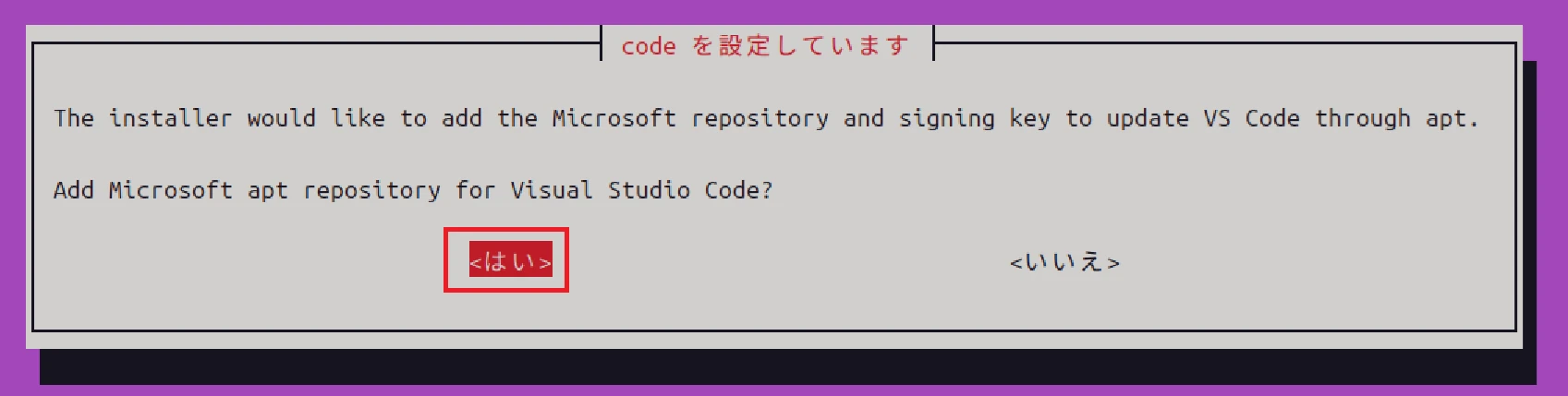
インストールが進むと、システムのパッケージマネージャーを使用して自動更新を有効にするために、aptリポジトリと署名キーをインストールするように求められる画面が表示されます。特別な事情がない限りは「はい」を選択します。「はい」を選択しておけば、「apt update」からの「apt upgrade」でVisual Studio Codeのアップデートが可能になります。

これで、Visual Studio Codeのインストールは完了です。
Visual Studio Codeの起動
Visual Studio Codeをターミナルから起動するには、次のコマンドを入力し実行します。
code

Visual Studio Codeの初期設定
始めてVisual Studio Codeを立ち上げたときには、初期設定をいくつか聞かれます。この設定はあとで変更が可能なので、気軽に設定して大丈夫です。
テーマ選定
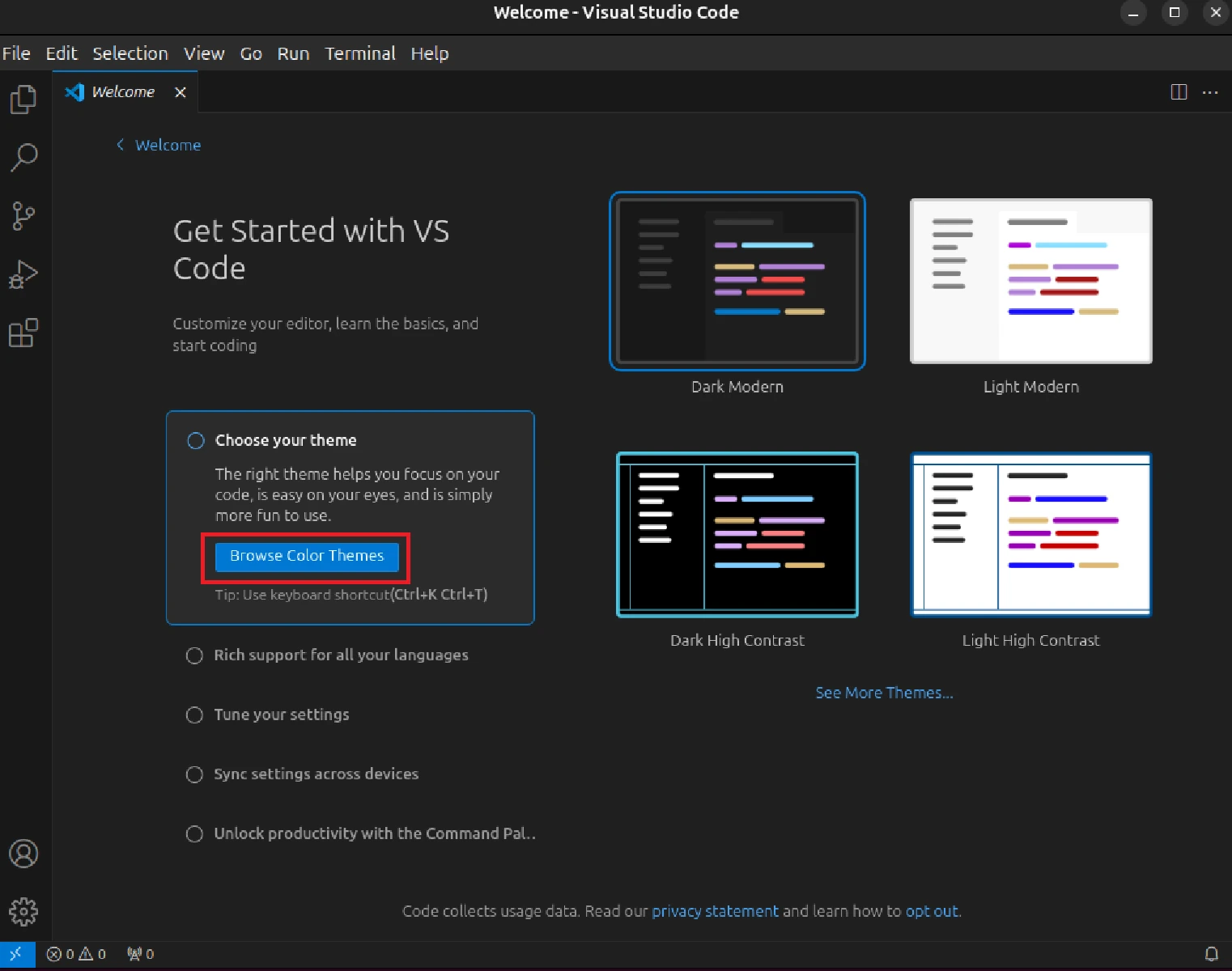
「Browse Color Themes」を押します。

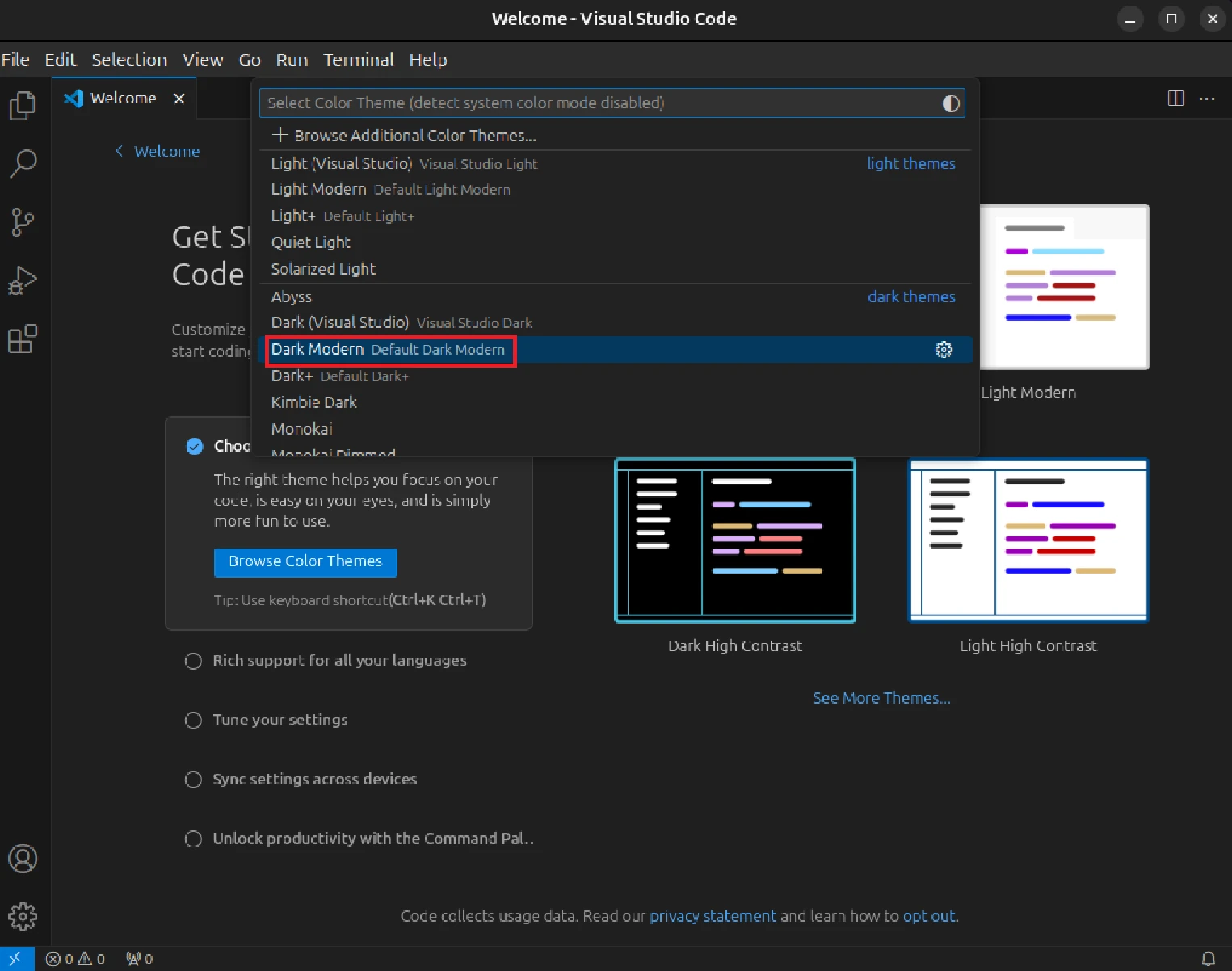
コマンドパレットが開きますので、お好きなテーマを選んでください。ここでは、「Dark Modern」を選択しました。

その他の初期設定に関しては、省略します。
Visual Studio Codeの設定の引き継ぎ
すでにVisual Studio Codeを使用していて、設定を引き継ぎたい場合は、同期機能を使う方法と手動で行う方法があります。ここでは手動で行う方法をお伝えします。
設定を手動で行う方法は、旧環境から次のディレクトリをそのまま移行すればよいです。もし、「.vscode-***」のようなディレクトリもあったら、それも含めます。
~/.vscode
~/.config/Code/User