Ubuntu16.04でElectronをインストールし、定番のHello Worldを表示するところまでをご紹介します。
Electronをインストールするにあたって、Node.jsをあらかじめインストールしておきます。
Node.jsのインストールは、Ubuntu16.04で任意のバージョンのNode.jsをインストールする方法を参考にしていただければ幸いです。
Electronをインストールするにあたって、Node.jsをあらかじめインストールしておきます。
Node.jsのインストールは、Ubuntu16.04で任意のバージョンのNode.jsをインストールする方法を参考にしていただければ幸いです。
環境
今回、Electronをインストールする環境を確認しておきます。また、以下の作業はすべてターミナルにて行っております。
Ubuntuのバージョン
cat /etc/lsb-release
DISTRIB_ID=Ubuntu
DISTRIB_RELEASE=16.04
DISTRIB_CODENAME=xenial
DISTRIB_DESCRIPTION="Ubuntu 16.04.3 LTS"
Node.jsのバージョン
node -v
v8.4.0
npmのバージョン
npm -v
5.3.0
Electron
Electronをインストールするときに、「-g」オプションを用いてグローバルインストールを指定すると、次のようなエラーが出て上手くいきません。
sudo npm install -g electron
/usr/local/bin/electron -> /usr/local/lib/node_modules/electron/cli.js
> electron@1.7.8 postinstall /usr/local/lib/node_modules/electron
> node install.js
/usr/local/lib/node_modules/electron/install.js:48
throw err
^
Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules/electron/.electron'
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! electron@1.7.8 postinstall: `node install.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the electron@1.7.8 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home//.npm/_logs/2017-09-25T17_08_39_385Z-debug.log
ここでは、npmを用いてElectronをインストールするときに、推奨されている方法でインストールを行います。
詳細は、Electron Versioning | Electronをご参照ください。
この方法により、カレントディレクトリに「node_molules」ディレクトリと「package-lock.json」ファイルが追加されます。
npm install electron --save-exact --save-dev
> electron@1.7.8 postinstall /home//node_modules/electron
> node install.js
npm WARN saveError ENOENT: no such file or directory, open '/home//package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open '/home//package.json'
npm WARN No description
npm WARN No repository field.
npm WARN No README data
npm WARN No license field.
+ electron@1.7.8
added 155 packages in 27.747s
Hello World
Electronのインストールが完了したので、定番のHello Worldを表示させてみます。
ここでは、Electronのチュートリアルをそのまま使わせていただきます。
まずは、作業ディレクトリを作成し、移動しておきます。
mkdir sample-app
cd sample-app
sample-appディレクトリに、package.jsonとmain.js、index.htmlファイルをそれぞれ作成します。
sample-app/
├── package.json
├── main.js
└── index.html
package.jsonに次の内容を記載し、保存します。
{
"name" : "sample-app",
"version" : "0.1.0",
"main" : "main.js"
}
main.jsに次の内容を記載し、保存します。
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
index.htmlに次の内容を記載し、保存します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>
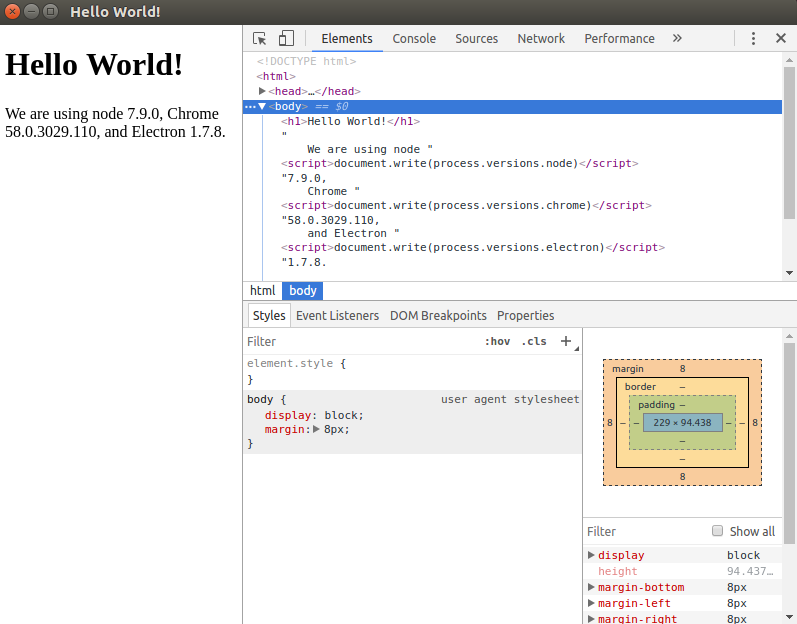
最後に、作成したsample-appをElectronで実行してみます。
~/node_modules/.bin/electron .
Ubuntu16.04 Electronをインストールする方法